Les presento sencillos pasos para diseñar, ejecutar y obtener los resultados de una prueba de estrés usando JMeter con una aplicación basada en Web construida en PHP (para este ejemplo).
Tenemos que crear un escenario o plan de pruebas, para ello, nos vamos a auxiliar de JMeter, el cual puedes descargar desde el sitio de apache http://jmeter.apache.org/download_jmeter.cgi.
Paso 1: Instalar y ejecutar JMeter
La instalación simplemente es descomprimir el .zip o el .tgz en tu disco duro.
Una vez hecho esto, en la carpeta de JMeter hay una carpeta bin, ejecutar
el archivo jmeter.bat
Paso 2: Configurar JMeter para el escenario de prueba
Para efectos de este ejemplo, prefiero usar el idioma en inglés, pues la traducción al castellano es literal y a menudo es difícil navegar entre las opciones.
Así que para cambiar el idioma de español a inglés: Menú Opciones >> Elija lenguaje >> Inglés
Seleccionamos el nodo de Test Plan y le ponemos un nombre que nos ayude a identificarlo, luego le damos clic derecho y Add >> Thread Group
Llenamos los campos Name, y en el apartado de Action to be taken after a Sample error
En el apartado de Thread Properties, Number of Threads (users), Ramp-up Period (in seconds), Loop Count __ Forever, como se muestra en la imagen siguiente:
Paso 3: Configurar los valores de la petición HTTP
Sobre el nodo de tu nuevo Thread Group, haz clic derecho y Add >> Config Element >> HTTP Request Defaults
Selecionamos el elemento agregado y configuramos sus parámetros.
El campo Name, le pones un nombre descriptivo o lo puedes dejar así, en este ejemplo, prefiero dejarlo como viene el default
En el apartado Web Server, llenar los campos Server Name or IP:, Port Number, con los datos del servidor que quieras probar, en este ejemplo, el servidor está en una LAN y accedemos al aplicativo que queremos probar mediante el puerto 8084, pero una configuración típica si pruebas en tu localhost es poner 127.0.0.1 y en puerto 8080.
En el apartado HTTP Request, en la lista Implementation, seleccionar HttpClient4, en el campo Protocol [http], no hay más que poner http, en el campo Content encoding poner el que tú manejas en tus páginas web, en mi caso, utilizo UTF-8.
En el campo Path, poner la ruta de la raíz de tu aplicativo, puede ser / o en mi caso, utilizo /ejemplo_jmeter
Paso 4: Configurar el HTTP Proxy Server
En el nodo Workbench, acer clic derecho y Add >> Non-Test Elements >> HTTP Proxy Server
Puedes darle un nombre o dejar el que tiene por default, en mi ejemplo he decidio dejar el default. En el apartado Global Settings, en Port: 8080
En el apartado Test plan content, en la lista Target Controller seleccionar de la lista el plan de pruebas que vamos a generar y este va a ser el repositorio que va a recibir todas las peticiones que se van a "grabar".
En la imagen de abajo verán los demás parámetros, después con más práctica y de acuerdo a la necesidad específica de cada proyecto, pueden modificar los demás parámetros.
Paso 5: Configurar el navegador donde se va a ejecutar la prueba
Es necesario configurar un servidor proxy, pues una vez que se ejecute el escenario de pruebas que dimos de alta en JMeter, éste se convierte en un proxy, por el cual van a pasar todas peticiones HTTP.
Para el ejemplo, asumo que como todo buen programador, usan cualquier navegador que no sea Internet Explorer, así que en la imagen van a ver la configuración proxy para Mozilla Firefox:
Paso 6: Ejecutar el proceso de grabación de nuestro escenario de pruebas
Ahora en la pantalla de HTTP Proxy Server que acabamos de configurar, presionamos el botón Start, para iniciar el servidor proxy.
Ingresamos al navegador al cual tiene configurado que use el proxy, e introducimos la url de nuestro aplicativo que queremos probar.
Navegamos dentro de nuestra aplicación para que comience a "grabar" nuestro escenario de pruebas, el concepto es parecido a grabar una macro.
Una vez que ya recorrimos todo lo que nos interesa "testear", podemos regresar a JMeter y damos Stop al servidor proxy (que se ubica en el nodo Workbench >> HTTP Proxy Server).
Entonces, ahora nuestro escenario de pruebas ya tiene varias ramas, que debe verse más o menos como en la siguiente imagen:
Paso 7: Hay que agregar unos "Listeners" que van a recopilar los resultados de la prueba y nos darán ciertos resultados
Hay algunos que son muy interesantes, pero para esta primera prueba, te recomiendo agregar el listener View Results in Table, entonces haz clic derecho en el Thread Group, que en este ejemplo le pusimos por nombre "Proceso de login", Add >> Listener y finalmente View Results in Table.
Se pueden agregar varios listeners a la vez. Todo depende de qué tipo de resultados deseas obtener y cómo quieres que sean presentados.
Paso 8: Ejecutar el escenario de pruebas ¡por fin!
Ahora sí, seleccionas el nodo Thread Group (el cual le pusimos por nombre
"Proceso de login" y presionamos Ctrl + R, ó menú Run >> Start ó podemos hacer clic
en el botón verde de start (el típico ícono de play).
¡A disfrutar!
Tip extra:
Voy a ponerte un posible escenario: en mi ejemplo, vamos a ejecutar una prueba de estrés usando un usuario para hacer el login, pero como hay una regla de negocio que indica que no pueden haber un mismo usuario conectado más de 1 vez simultáneamente, la solución es introducir diferentes usuarios para ejecutar todas las conexiones concurrentes para la prueba de estrés.
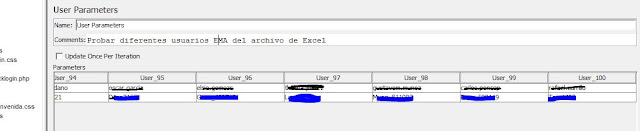
Para lograr esto, lo que tenemos que hacer es agregar parámetros de usuario los cuales podemos ingresar haciendo clic derecho en el nodo Thread Group, que en este ejemplo le pusimos por nombre "Proceso de login", Add >> Pre Processors >> User Parameters.
Con el botón Add Variable agregamos las dos variables que necesitamos para username y password.
Con el botón Add User agregamos varios usuarios con su password de nuestro aplicativo, en mi ejemplo introduje 100 usuarios de mi base de datos, ver imagen de abajo:
Luego, debes ubicar en el árbol de requests el recurso que envía los datos de usuario
y contraseña, en mi ejemplo, lo señalo en la imagen de abajo, y verás como llenar los campos
para inyectar los diferentes valores usando unas variables, típicamente
se colocan con el siguiente formato: ${variable}
Finalmente, volver a ejecutar como lo dijimos en el paso 8.
Bueno, espero haber que este post les sea de utilidad, creo que todo programador aunque no sea tester, debe hacer pruebas de rendimiento, la prueba de estrés es solamente una de ellas.








No hay comentarios:
Publicar un comentario